이게 뭔말이지? absolute로 가운데에 놓는다니..

위와 같이 flex container에서 가운데에 놓는건 누워서 침 삼키기보다 쉽다.
애초에 이걸 말하는거면 position: absolute라고 시작하지도 않았다.
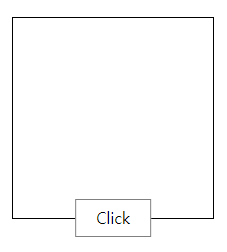
작성자가 원하는 건 다음과 같은 모습이다.

위와같은 디자인을 구현하려면, 회색테두리 container의 position을 absolute로 만들어야한다.
검정테두리 container의 사이즈가 변할 때마다 회색테두리 container의 위치를 바꿔줄건가?
그건 요즘같은 반응형 웹시대에 맞지 않는 대응이다.
따라서 '%'를 써서 회색테두리 container를 가운데에 놓아보자.
그럼 top, left속성을 써서 위치를 조절해야하는데, 문제가 생긴다.
position: absolute는 위치이동의 기준이 absolute된 container의 정중앙이 아니다.
맨 왼쪽, 맨 위가 기준이다.
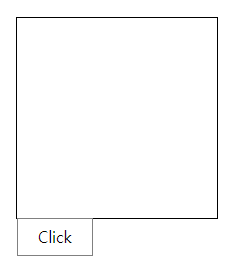
top: 100%를 넣으면, click은 검정테두리 container의 안쪽에 위치하지 않는다.
다음 그림과 같이 검정테두리 container의 맨 밑과 딱 붙어있다.

여기서 회색테두리 container 높이의 50%만 위로가면 우리가 원하는 높이가 된다.
이를 위해선 transform이 필요하다. 그리고 그 중에서도 translateY가 필요하다.
transform: translateY()는 회색테두리 container의 높이가 100%의 기준이다.
즉 translateY(-50%)를 주면 회색테두리 container를 원하는 만큼 올릴 수 있다는 것이다.
같은 방법으로
left: 50%를 넣고, transform: translateX(-50%)를 넣으면 맨 처음에 봤던 디자인을 구현할 수 있다.
'Web > CSS' 카테고리의 다른 글
| [CSS] 믿었던 rotateZ의 배신 (0) | 2021.12.17 |
|---|---|
| [CSS] 테두리가 움직이는 점선 배경 만들기 (0) | 2021.07.26 |