interface(이하 인터페이스)는 자바에서 사용하는 것과 같이
선언된 프로퍼티 또는 메소드의 구현을 강제하여 일관성을 유지할 수 있도록 합니다.
자바스크립트는 타입 체크를 하지 않기 때문에 일관된 구조를 만들기 까다롭지만
타입 스크립트의 인터페이스를 사용함으로써 일관된 구조를 구현할 수 있다는 것이 장점입니다.
이번 글에서는 React를 활용하여 어떻게 인터페이스를 사용할 수 있는지를 보여드릴 예정입니다.
원을 만들어주는 컴포넌트 제작하기
반지름이 50px이고 인자로
1. 배경 색과
2. 테두리 색을 받아
원을 그리는 컴포넌트를 만들어보겠습니다.
styled-components를 통해 간단한 css를 작성해보겠습니다.
const Container = styled.div`
width: 100px;
height: 100px;
border-radius: 50%;
background-color: ${(props) => props.bgColor};
border: 1px solid ${(props) => props.borderColor};
box-sizing: border-box;
`;위와같이 작성하게 되면, 타입 스크립트에서 bgColor, borderColor 부분에 오류가 나게 됩니다.

따라서 bgColor와 borderColor를 명시적으로 받도록 하는 인터페이스를 작성해야합니다.
인터페이스 작성
interface ContainerProps {
bgColor: string;
borderColor: string;
}인터페이스는 간단하게 위와같이 작성해준 후
const Container = styled.div<ContainerProps>`
...
`;<> 안에 ContainerProps를 넣어줌으로써 타입 스크립트의 오류를 해결할 수 있게됩니다.
이를 함으로써 장점은
기존에 props => props.bgColor를 작성할때는 bgColor에 대한 정보가 없었기 때문에
자동완성이 이루어지지 않고, 오타가 나면 이를 런타임 상에서 알게되었지만
인터페이스를 적용시킴으로써 자동완성을 통해
props 객체 속 bgColor와 borderColor가 확실하게 있음을 보장할 수 있게됩니다.
컴포넌트 반환
이제 인자를 받아 컴포넌트를 반환하는 코드를 작성해보겠습니다.
function Circle({ bgColor, borderColor }) {
return <Container bgColor={bgColor} borderColor={borderColor}></Container>;
}
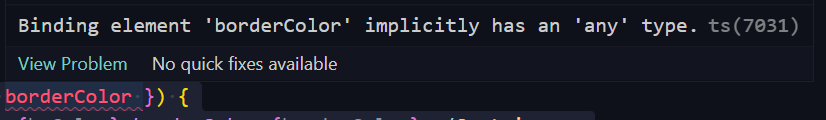
export default Circle;위와같이 작성할 경우, 인자로 받는 부분에서 오류가 나게 됩니다.

마찬가지로 명시해주지 않았기 때문에 일어나는 오류입니다.
이번엔 borderColor를 선택적으로 받을 수 있도록 만들어보겠습니다.
인자에 대한 인터페이스 작성
interface CircleProps {
bgColor: string;
borderColor?: string;
}특정 변수를 선택적으로 받기 위해서는 변수 이름 오른쪽에 '?'를 붙여주면 됩니다.
이제 위 인터페이스를 인자에 적용해보겠습니다.
function Circle({ bgColor, borderColor }: CircleProps) {
return (
<Container
bgColor={bgColor}
borderColor={borderColor}
></Container>
);
}아쉽게도 위 코드에서도 오류가 발생하게 됩니다.
쉽게 예측할 수 있는데, 인자로 받은 borderColor가 undefined일 수도 있다는 오류입니다.
이때는 '??'를 통해 인자로 받은 borderColor가 undefined일 경우 어떤 값으로 대체할지를 명시해주면 됩니다.
저는 검정색으로 대체하도록 하겠습니다.
function Circle({ bgColor, borderColor }: CircleProps) {
return (
<Container
bgColor={bgColor}
borderColor={borderColor ?? "black"}
></Container>
);
}이렇게 하면 Circle 컴포넌트를 사용할때 배경 색(bgColor)만 필수적으로 넘기고
테두리 색(borderColor)는 선택적으로 넘길 수 있게 됩니다.
최종 코드
import Circle from "./Circle";
function App() {
return (
<div>
<Circle borderColor="blue" bgColor="teal" />
<Circle bgColor="tomato" />
</div>
);
}
export default App;app.tsx
import styled from "styled-components";
interface ContainerProps {
bgColor: string;
borderColor: string;
}
const Container = styled.div<ContainerProps>`
width: 100px;
height: 100px;
border-radius: 50%;
background-color: ${(props) => props.bgColor};
border: 1px solid ${(props) => props.borderColor};
box-sizing: border-box;
`;
interface CircleProps {
bgColor: string;
borderColor?: string;
}
function Circle({ bgColor, borderColor }: CircleProps) {
return (
<Container
bgColor={bgColor}
borderColor={borderColor ?? "black"}
></Container>
);
}
export default Circle;Circle.tsx
'Web > TypeScript' 카테고리의 다른 글
| [타입스크립트] Refused to execute script from ~ because its MIME type ('video/mp2t') is not executable 에러 (0) | 2022.06.26 |
|---|